Be ahead of the market with the latest data
We equip forward-thinking companies with insights about markets, trends, strategies and metrics.
TRUSTED AND CITED BY

Our Team
We are committed to ensure our content is easy to consume, up to date and useful. We share our insights about markets, trends and business metrics based on our own research.
Our Philosophy
At Gitnux we have a couple of core principles that we follow to give you the best content experience possible.
- Written and edited by market research experts and journalists
- Get and understand the information fast
- Regularly updated and reviewed
Latest Market Data
Popular Research

Gitnux Research
Remote work has emerged as a favored alternative, offering flexibility and convenience. However, while it brings significant benefits, it also poses unique mental health challenges.
Gitnux Research

72% of CISOs reported an increase in cyber threats since the start of the COVID-19 pandemic.
Gitnux Research

The COVID-19 pandemic has drastically changed the way we work.
Gitnux Research

77% of remote employees say they’re more productive when working from home.
Gitnux Research

177% increase in marketing roles working remotely in the past 6 months.

Our research guides your journey
Stay in the know about the latest market trends & statistics
Newsletter
Get the latest market data
ZipDo
Discover our meeting software
Meeting Advice
Learn about efficient meetings
Market Data
Our Market Data Reports
Business Academy
Learn how to build & grow a business
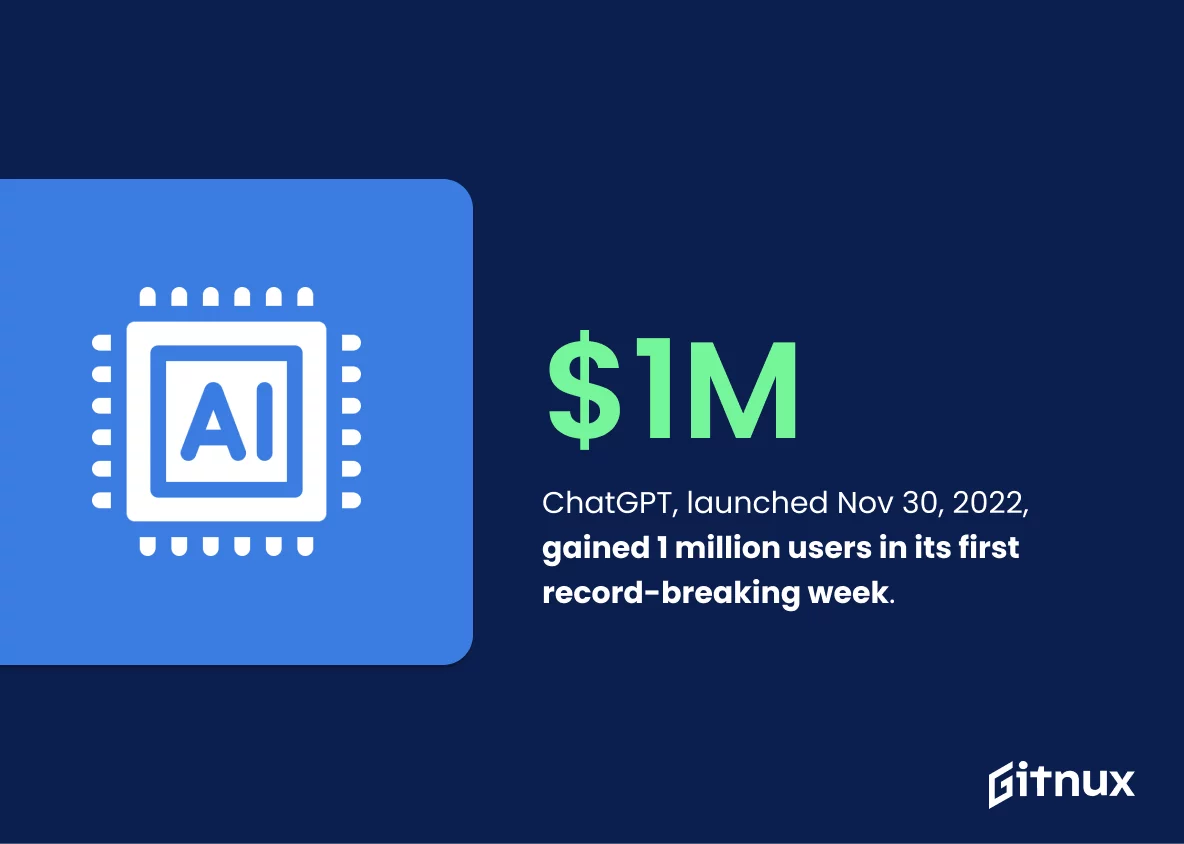
Gitnux Market Intelligence

We’ve researched and analyzed the latest data about ChatGPT. Find out more in our market data research.
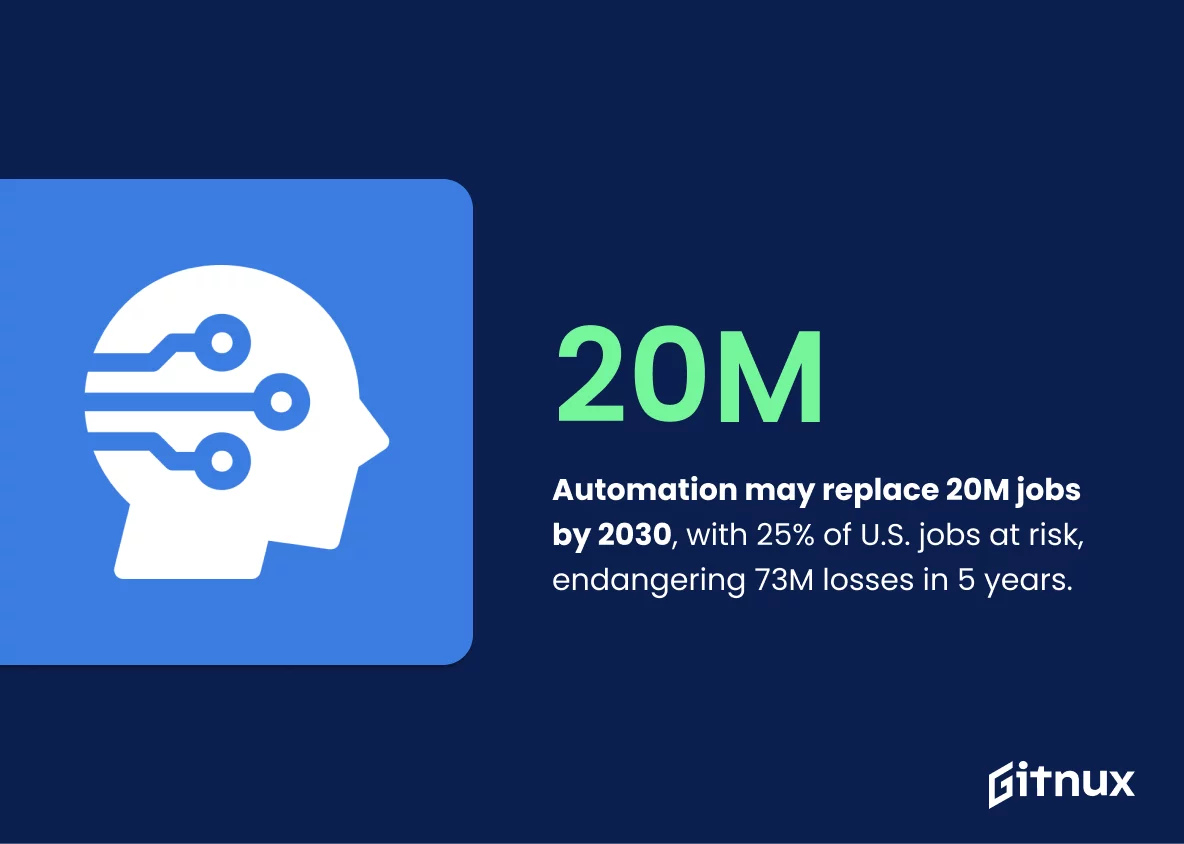
Gitnux Business Insights

Artificial Intelligence is everywhere at the moment. But is it really taking over. our jobs in the future? We’ve done some research.
Our Portfolio
Market Data
We've analyzed over 8000 topics.
Our Software
We're developing a meeting notes Software.
Market Trends
We're watching the latest market trends.
SRIVE
We're writing about business strategy.
Management KPIs
We are providing management KPIs.
Management Goals
We write about goals in business.
Spanish Product Reviews
We're running a spanish product review website.
Italian Product Reviews
We're running an italian product review website.
German Product Reviews
We're running a german product review website.
Mexican Product Reviews
We're running a mexican product review website.
Dutch Product Reviews
We're running a dutch product review website.
Brazil Product Reviews
We're running a Brazilian product review website.
Technology Guides
We're running a website about technology guides.
Streaming Guide
We're running a website about streaming services.
Sign up for our newsletter and become the navigator of tomorrow’s trends.
Equip your strategy with unparalleled insights!

Frequently Asked Questions
What is Gitnux?
Gitnux is a website about the latest market trends, statistics and business data. We equip forward-thinking companies with insights and unique research.
Is Gitnux reliable?
Yes, we call ourselves trustworthy. We are entrepreneurs and managers ourselves and already have several years of practical experience in the topics of leadership and management. We have researched and prepared the data and facts on Gitnux ourselves. Read more in our Editorial Process.
What is Gitnux Market Data?
Gitnux Market Data is a section on our website. In our reports we have researched and visually prepared current data & facts on various topics. The Market Data Reports have already been referenced by hundreds of major publications as a source. If you find incorrect data, please contact us via the contact page.



